WordPressコメントでFacebookコメントを導入する
WordPressで投稿されたページには標準でコメント欄が掲載されています。
このWordpressのコメントが広くシェアされるようにFacebookコメントを導入する方法です。
FacebookにDeveloper(デベロッパー)として新規アプリ登録していかなければならない、ちょっとややこしい作業が必要となりなす。その時の作業内容、手順をこの備忘録に記載します。なお、調べてみると、FacebookにDeveloperとして登録する場合の登録画面が頻繁に変更されているようで、今後下記作業画面が実際の作業画面と相違する場合も想定されます。が、作業の流れは同じようです。
Facebookコメント導入のメリット
- なりすましではなく必ず本人がコメントしている。(コメントに対する信頼性)
- コメントがFacebookでシェアされやすくなる。
Facebookコメント導入のデメリット
- 匿名で気軽にコメントできない。
- プラグインの導入や設定に手間がかかる。
作業手順
作業前にWordpressの管理画面から「Facebook」と「Fix Facebook Plugin J」の2本のプラグインをインストールして有効化しておきます。
- Facebookのユーザーアカウントを取得。(Facebookユーザーアカウントを取得済の方は省略)
- https://developers.facebook.com/appへアクセスして「新しいアプリ」を作成、登録。
- WordPressの管理画面→Facebookをクリック。App IDとApp Secretを入力、保存。
- 管理画面→Facebook→Comments Boxをクリック。コメントを有効にする。
1.Facebookのユーザーアカウントを取得
 Facebookアカウントを取得していない方は、https://www.facebook.com/へアクセスして画面の指示に従いFacebookユーザーアカウントを取得します。
Facebookアカウントを取得していない方は、https://www.facebook.com/へアクセスして画面の指示に従いFacebookユーザーアカウントを取得します。
すでにFacebookユーザーアカウントを取得している方は、この作業は省略し2.からの作業開始となります。
2.https://developers.facebook.com/appへアクセスして「新しいアプリ」を作成、登録
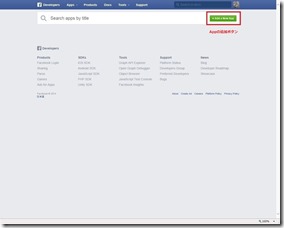
 https://developers.facebook.com/appへアクセスしします。画面右上の「Add a New APP」(新しいアプリを追加)→次画面のアイコンでは「www」を選択します。
https://developers.facebook.com/appへアクセスしします。画面右上の「Add a New APP」(新しいアプリを追加)→次画面のアイコンでは「www」を選択します。
新規アプリ入力画面では下記のように入力します。
- アプリ名:ここではサイト名を入力
- アプリのカテゴリ:ビジネスを選択
次画面
- Display Name:サイト名
- 連絡先メールアドレス:自分のメールアドレス
- App Domains:サイトのドメイン名
- App Namespace(アプリの名前空間):記入不要)
を入力します。
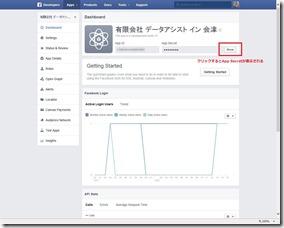
 登録完了で、App IDとApp Secretが表示されます。
登録完了で、App IDとApp Secretが表示されます。
App Secretはshowボタンをクリックすると表示されます。(登録が完了するとFacebook Developersサイトの左メニューDashboardで上記App IDとApp Secretはいつでも確認できるようになります)
*Dvelopersサイトのログアウトは画面右上アバターアイコンをクリック、プルダウンメニューの中にあります。
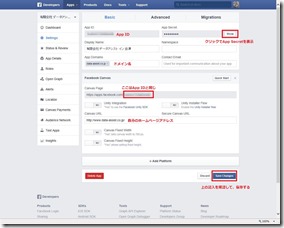
 次に、Facebook Developersサイトの左メニュー「Setting」を選択、画面右で「Facebook Canvas」を選択して「Canvas URL」に自分のサイトアドレスを記入し保存します。
次に、Facebook Developersサイトの左メニュー「Setting」を選択、画面右で「Facebook Canvas」を選択して「Canvas URL」に自分のサイトアドレスを記入し保存します。
同時に
Canvas Page:https://apps.facebook.com/今回取得したApp
が記載されていることを確認します。
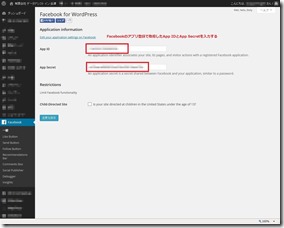
?3.Wordpressの管理画面→Facebookをクリック。App IDとApp Secretを入力、保存。
上記1.2.の作業開始前に「Facebook」プラグインをインストールし、有効化しているのでWordpress管理画面左メニュー欄には「Facebook」という記載があります。これを左クリックします。
すると画面右が「Facebook for WordPress」に切り替わり、その中に「App IDとApp Secret」入力欄が空欄表示されています。
その空欄に2.で取得した「App IDとApp Secret」を入力し保存します。
?4.管理画面→Facebook→Comments Boxをクリック。コメントを有効にする。
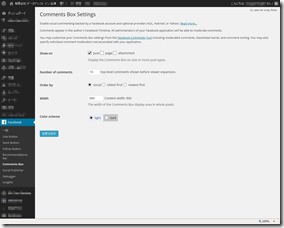
 WordPress管理画面左メニューFacebook→Comments Box Settingsを選択。
WordPress管理画面左メニューFacebook→Comments Box Settingsを選択。
- show on:コメント欄をどこに表示させるかを選択
- width:自分のサイトのコメント表示横幅を指定
- その他は任意で指定
保存します。
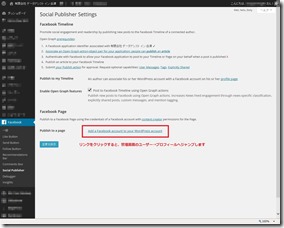
 次に、左メニューFacebook→Social Publisherを選択。
次に、左メニューFacebook→Social Publisherを選択。
- Enable Open Graph features:チェック
Publish to a page:Add a Facebook account to your WordPress accountと記載されているところをクリックします。
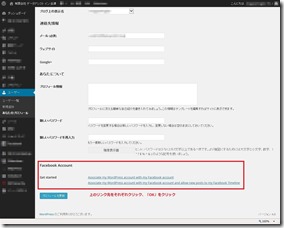
 すると、Wordpress管理画面、ユーザー→あなたのプロフィールに自働ジャンプします。
すると、Wordpress管理画面、ユーザー→あなたのプロフィールに自働ジャンプします。
このページの一番下にFacebook Accountという見出しの下に「Get started」とあり、その右に2項目が英文記載されていますのでそれぞれをクリックして、それぞれ「OK」ボタンをクリックします。
 次に、http://developers.facebook.com/tools/commentsアクセスして、モデレータには自分の名前(Facebookに登録してある名前)を入力し保存します。
次に、http://developers.facebook.com/tools/commentsアクセスして、モデレータには自分の名前(Facebookに登録してある名前)を入力し保存します。
WordPress管理画面にログインしている状態でWordpressのコメント欄がある投稿ページをを表示してみると、モデレータがログインしている状態のコメント欄には、「モデレータビュー」と「設定」が表示されています。
一方、ログインしていない状態では右のような画像が表示されます。
 最後に「Fix Facebook Plugin J」のプラグインの設定を確認します。Facebook for WordPress プラグインが有効でないと正常に機能しません。通常はデフォルトでの設定のままでOKです。
最後に「Fix Facebook Plugin J」のプラグインの設定を確認します。Facebook for WordPress プラグインが有効でないと正常に機能しません。通常はデフォルトでの設定のままでOKです。
以上一連の作業でWordpressコメントでFacebookコメントを導入することが可能となります。




コメントを残す